パーマリンク(個々の記事へのリンクurl)の形式を変更しました。
http://wpjisaku.com/wordpress-permalink/
こちらなどを拝見して、ああ、変えなきゃいけないんだ、と今更気づいたもので。
といっても、少ないながらも記事はいくつか投稿済みということで、
上記記事や、
http://presentnote.com/redirect-permalink/
を参考にPermalink Redirectをインストールすることで、既存記事へのパーマリンクをリダイレクトさせるというやり方を取りました。
※ちなみに当然のことならが、ご自分で行われる時はあくまでご自身のご判断で作業なさって下さい。
具体的な手順:
- Permalink Redirect WordPress Pluginをダウンロード。
- lsy_permalink_redirect.phpを編集。
- lsy_permalink_redirect.phpをアップロード。
- permalink_redirectをインストール。
- パーマリンク変更の設定
- permalink_redirectにてリダイレクト設定
- 旧URLを入力してみて、リダイレクトされてることを確認。
- 手動で今までの記事のタイトルを変えてゆく。
http://scott.yang.id.au/pages/permalink-redirect.htmlからファイルをダウンロードします。
直接ダウンロードか、もしくはzip解凍でlsy_permalink_redirect.phpをダウンロード。
http://presentnote.com/redirect-permalink/を見習って、
405行目あたりの(上記記事では405行目となっていますが、私のエディタでは406行目でした)
if (!function_exists('wp_redirect')) {
function wp_redirect($location, $status=301) {
global $is_IIS;
の部分を302→301に変更。
302は一時的なリダイレクト。301は恒久的なリダイレクトです。
とのことです。
wordpressをインストールしたフォルダの下の、
/wp-content/plugins/
フォルダにこのファイルをアップロード。
※ちなみにロリポップの場合、ブラウザの管理画面(ユーザー専用ページ)から「ロリポップFTP」に入ってブラウザ上で(「ファイル形式:自動」にて)アップロードしてしまうのがお手軽だと思います。
wordpressの管理画面にログイン。インストール済みプラグイン一覧を開くと
permalink_redirectが登録されているので、有効化します。
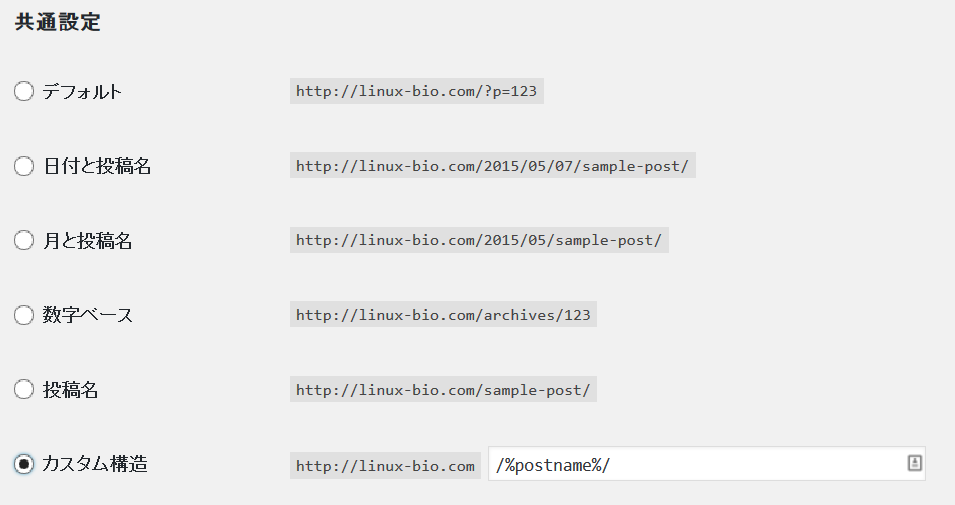
普通にパーマリンクの設定を変更します。
設定項目から「パーマリンク設定」の「共通設定」ですね。
※尚、この作業の前に、変更前の記事のURLを、一つくらいコピペでとっておくといいかもです。後でちゃんとリダイレクトしているか確認したいので。
シンプルなタイトル入力形式に変えたいので、「カスタム構造」を選択して、/%postname%/と入れます。
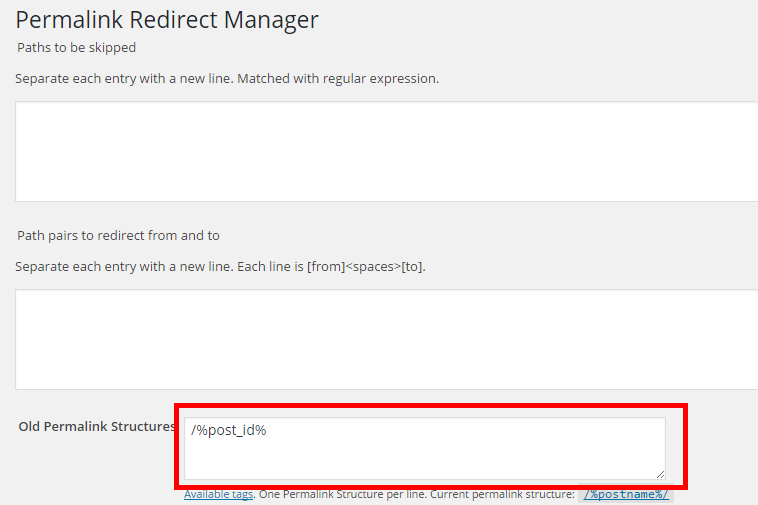
設定からpermalink_redirectを開きます。
私はデフォルトの形式からタイトル入力の形式に変更したかったので、下記赤枠の部分に、このように、

%post_id%
と入力します。
※ここの部分(%post_id%という文字列)が地味にわからず、ネットをちょっとさまよいました。
先ほどの「共通設定」のところを見ればわかる通り、単に「p=123」とか書いてあるだけで、それが本来はどういう形式なのか、というのが分からなかったもので。
という訳で
http://www.shaco-o.com/wordpress-permalink
にたどり着き、やっと正解を教えて頂きました。本来はマニュアルかどっかに書いてあるんでしょうけど……。
※ちなみに、上記サイトによれば、環境によっては.htaccessのパーミッション編集等も必要なようですが、とりあえず私の環境ではそれはせずに済みました。
先ほど書いたように保存しておいたURLを入力してみて、ちゃんと記事に飛ぶか確認します。
※ここが地味に一番面倒でした。
そもそも私は、記事のURLを個別入力の形式に変えたかったのですね。
例えばこの記事は、
http://linux-bio.com/permalink-change/
という風に変えたかった。
今後記事を作成する場合は、同様の形でurlを手動で決めていけばよいのですが、
では、今までの記事はどうなっているのか、という。
実は、このパーマリンク設定をすると、今までの記事は、日本語タイトルのままのURLになってしまいます。
この記事で言えば、
http://linux-bio.com/wordpressのパーマリンク形式を後から変更する/
……という風に。
これはどうにもすわりが悪い、ということで変えなければいけないわけですが。

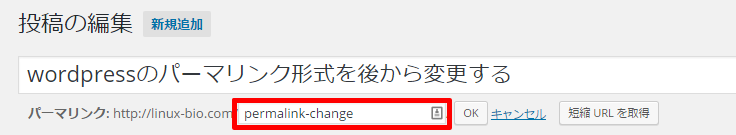
結局手動でこんな感じにひとつづつポチポチやってURLを入力していきました……。
私は投稿した記事数がまだ少ないので、それでも大した手間ではなかったともいえますが、これが、大量の記事だったりするともう無理だなぁ、などと。
#いや、他にもやりようはあるのかも知れませんが……。
とかく、そういう訳でURL形式を変更しました。
プラグインとかの表示では、少ないながらも、はてぶやらツイッターでのつぶやきやら頂いていたようなのですが、それらもみんな数字ゼロに戻りました。
まぁ、残念ではありますが、とかく早めにやっておいた方が、ということで。